This website I made for a photographer, to showcase photos and list prices. It features a logo I designed, a responsive mosaic of photos, and an HTML form which sends responses via email.
What was challenging?
Keeping recurring costs down. One of the goals of this project was to minimize recurring costs, especially for image compression and web hosting. I used Astro Assets to compress photos at buildtime, and I used Vercel to host the site which is free since the site is static. As a result, costs are $0/mo.
Lowering pageload times. Since the site is so image-heavy, keeping pageload speeds fast was a little more difficult than usual. The images on the site were compressed to a total size of about 1MB.

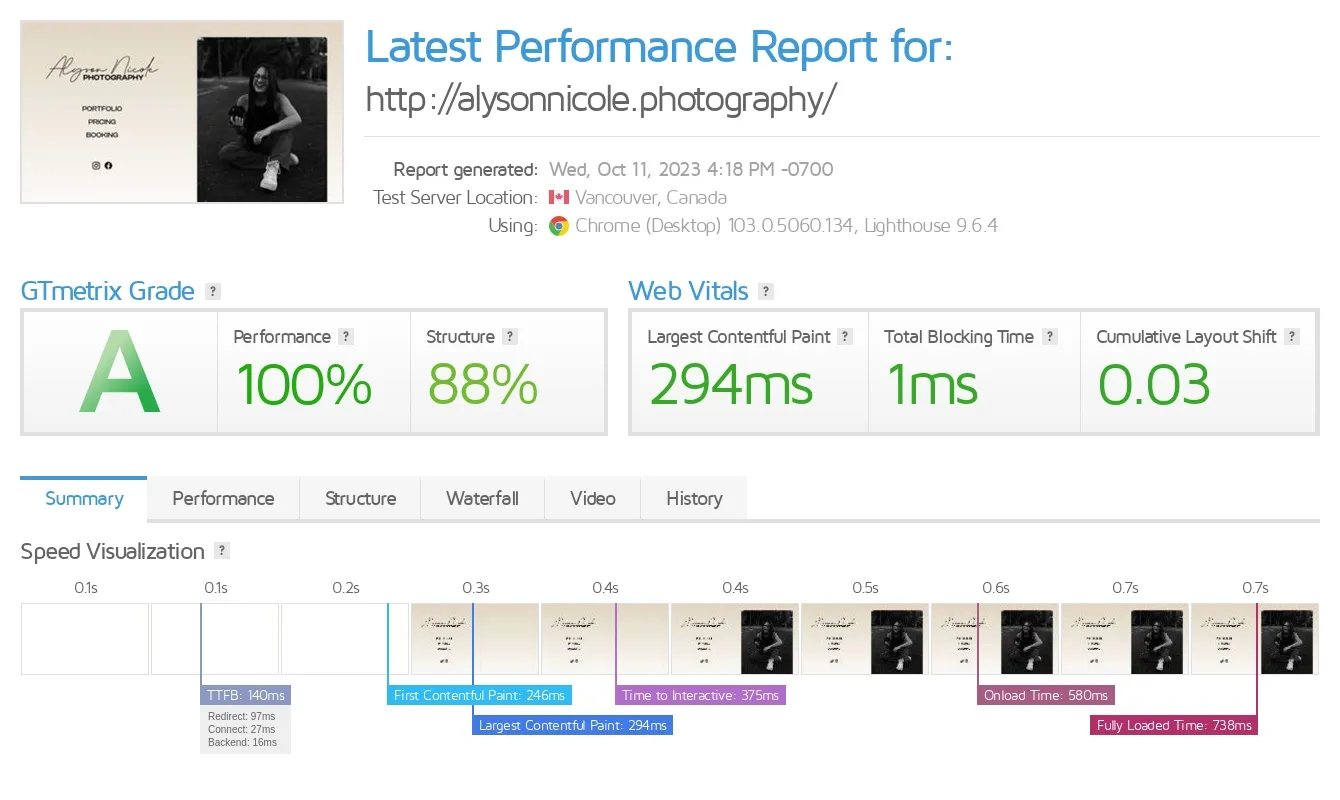
The site loads the viewport in about half a second, and the full page in 746ms. The structure metric takes a hit because GTMetrix is encouraging enabling Keep-Alive, which isn’t an option for Vercel.
Image compression. I had used Gumlet for image compression in the past (which requests an API for compression real-time), but I wasn’t happy with those loading speeds, and I wanted to rely on less external services. During development and the following improvements, Astro was replacing its Astro/Image plugin for an experimental Astro:Assets feature, so there were several changes in usage that I had to adapt to — in addition to learning an entirely new way to perform image compression.
The contact form. My goal was to have a custom-styled form that just sent response data through email. I tested several options, including FormSpree and FormSubmit. I had implemented a honeypot, but I quickly realized that I’d need more protection against spam — within a day, the receiving email box filled with robot messages in foreign languages. I landed with FormCarry, and implemented hCaptcha to prevent robots form filling the form. Neither of these services cause any additional costs, at least at this scale.
See it in action: alysonnicole.photography
